Vendors have the ability to pass custom field variables to checkout embed forms and pop-up widgets.
The benefit to this is being able to pre-fill the checkout with any custom field information you already have.
Pop-Ups:
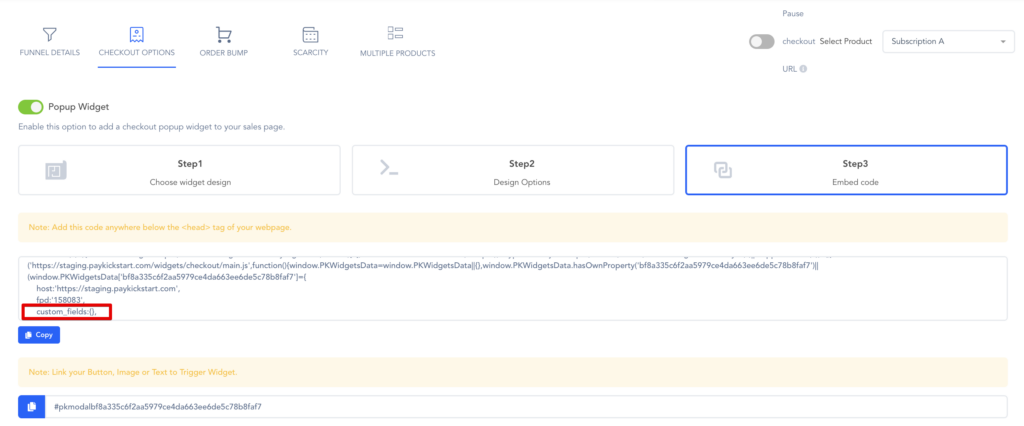
Go to the funnel settings the pop-up checkout is being used with and access the pop-up widget embed code.
Inside the pop-up code you will see a “Custom Field” section you can use to pass custom variables to the pop-up.

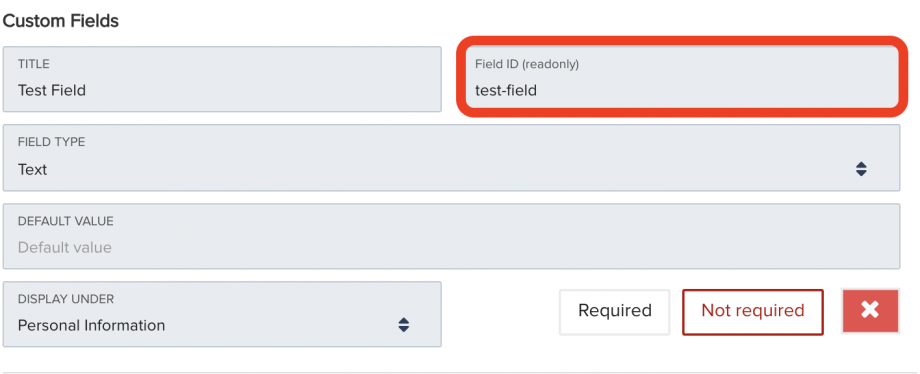
Next, go to the product settings of the product with your custom field and copy the Field ID name.

You will use this Field ID to pass the variable to the checkout embed.
Examples:
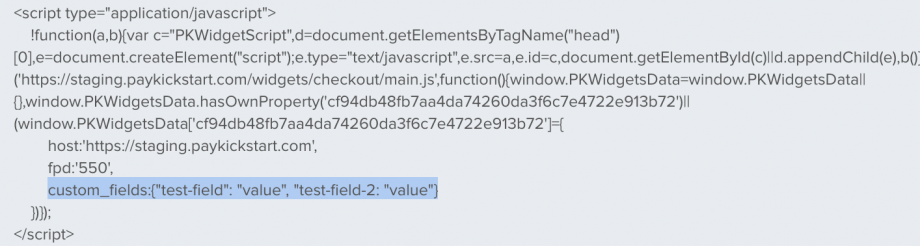
custom_fields:{“test-field”: “value”} You add your field name and the value you want to add.
custom_fields:{“test-field”: “value”, “test-field-2: “value”} You also have the ability to add pass variables to multiple custom feilds.

Once the script for the pop-up is loaded to your page you will see the checkout passing the custom variables.
NOTE: If the custom field is a hidden field it will still not show on the checkout.
NOTE: You can also pass normal checkout field variables in the same manner. Here is a list of available normal checkout field variables:
- First Name: first_name
- Last Name: last_name
- Email: email
- Company name: buyer_tax_name
- Billing Address: billing_address_1
- Billing Address 2: billing_address_2
- Billing City: billing_city
- Billing State: billing_state
- Billing Zip: billing_zip
- Billing Country: billing_country
- Billing Phone Country Code: billing_phone_code
- Billing Phone: billing_phone_code
- Shipping Address: shipping_address_1
- Shipping Address 2: shipping_address_2
- Shipping City: shipping_city
- Shipping State: shipping_state
- Shipping Zip: shipping_zip
- Shipping Country: shipping_country
- Shipping Phone Country Code: shipping_phone_code
- Shipping Phone: shipping_phone_number
- Currency: ccCurrency
- Quantity: qt
Embed Forms:
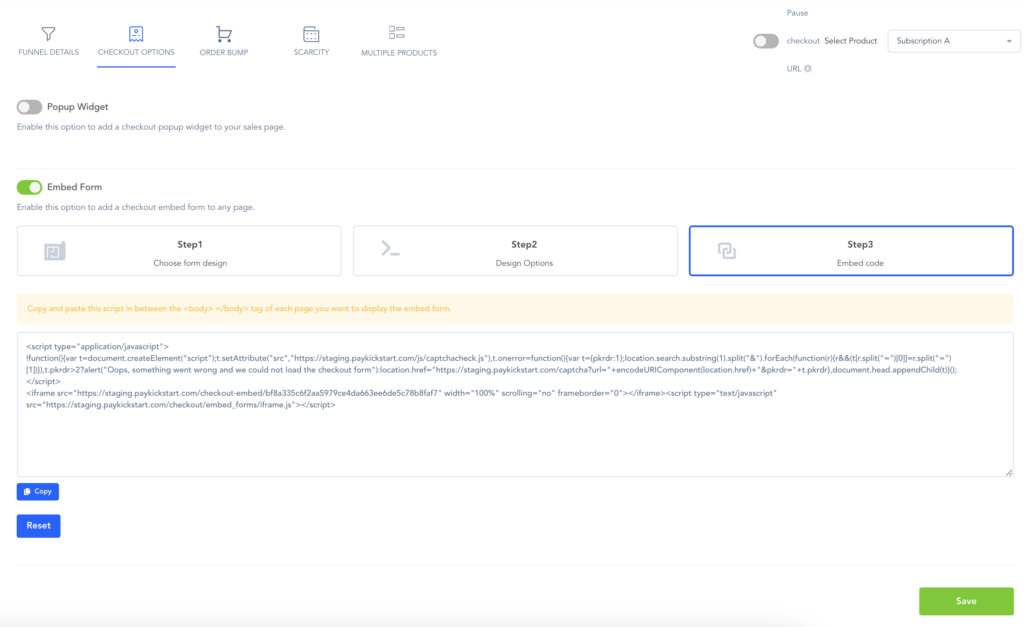
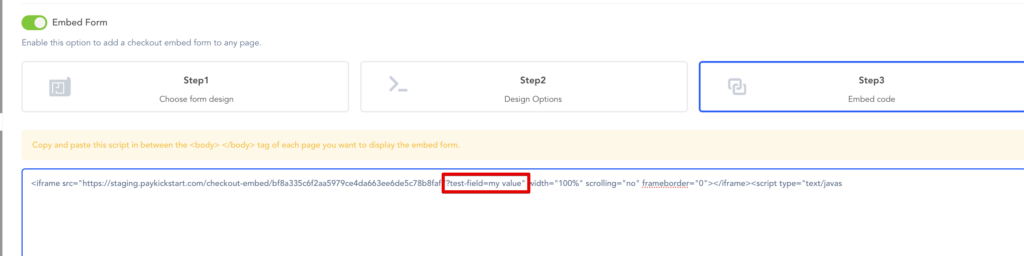
Go to the funnel settings the Form Embed checkout is being used with and access the embed code.

Add “?” follwed by the custom field name = and the value you want to use.
?test-field=my value

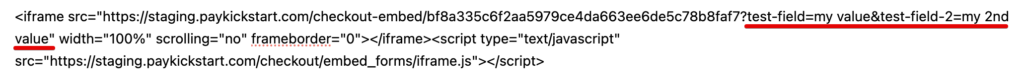
If you have multiple custom fields and variables you can add more by using & followed by the field name and value.
?test-field=my value&test-field-2=my 2nd value

NOTE: If the custom field is a hidden field it will still not show on the checkout.
NOTE: You can also pass normal checkout field data to the checkout URL in the embed form. Click here to see the available variables: https://support.paykickstart.com/knowledge-base/pass-custom-variables-checkout-page-url/
If you need to pass the custom field values to upsells purchases, the upsell products MUST have the exact same custom field settings.
