Vendors have the ability to use customer billing portals on their site pages to allow customers to look up related account and purchase information.
You can add the customer billing portal via two methods:
- PayKickstart hosted link to Customer Billing Portal
- Embeddable Customer Billing Portal
If you want to test the billing portal, set a product to $1 and make a live purchase. You can refund after if needed.
Option 1: PayKickstart hosted link to Customer Billing Portal
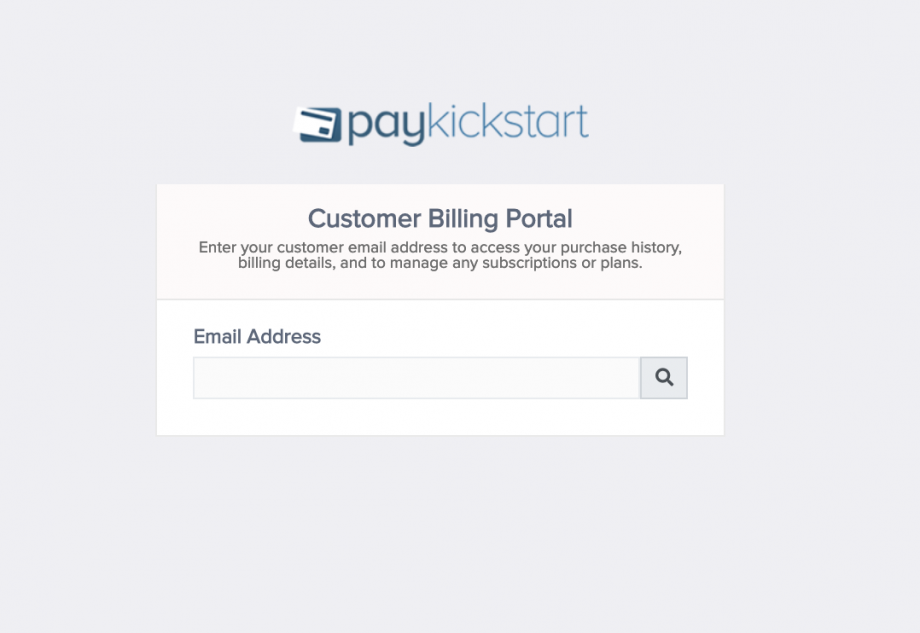
This option allows vendors to easily paste a default PayKickstart hosted link to allow customers to click and access the general customer billing portal.
LINK: https://app.paykickstart.com/billing
SETTINGS: https://app.paykickstart.com/admin/portal
You can paste this link on your page to allow customers to click and access the customer billing portal.

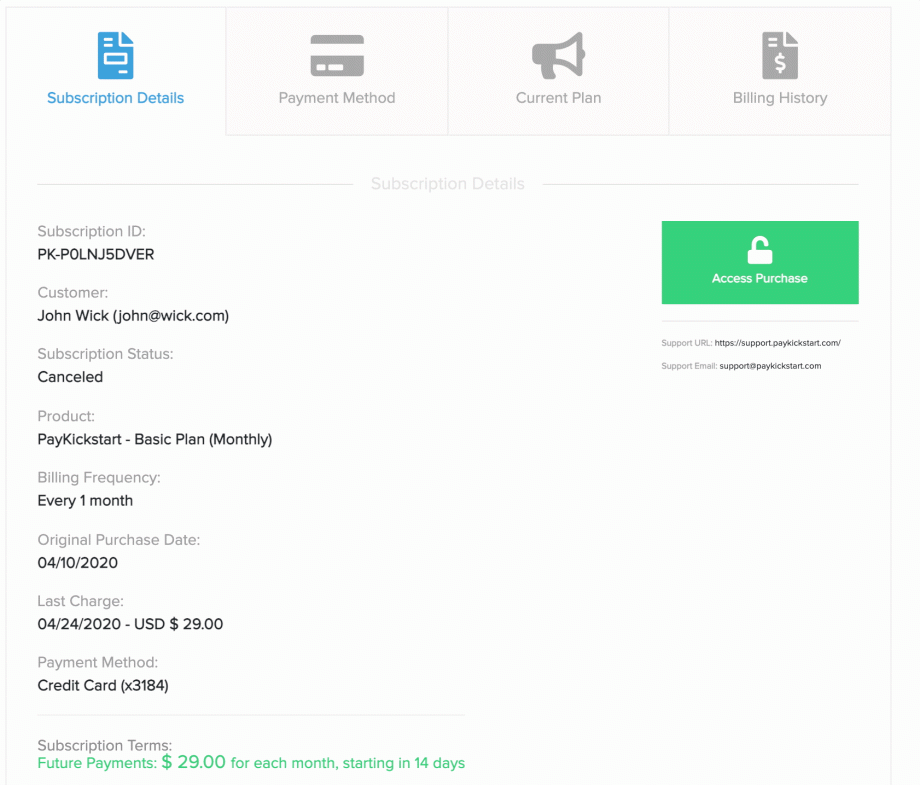
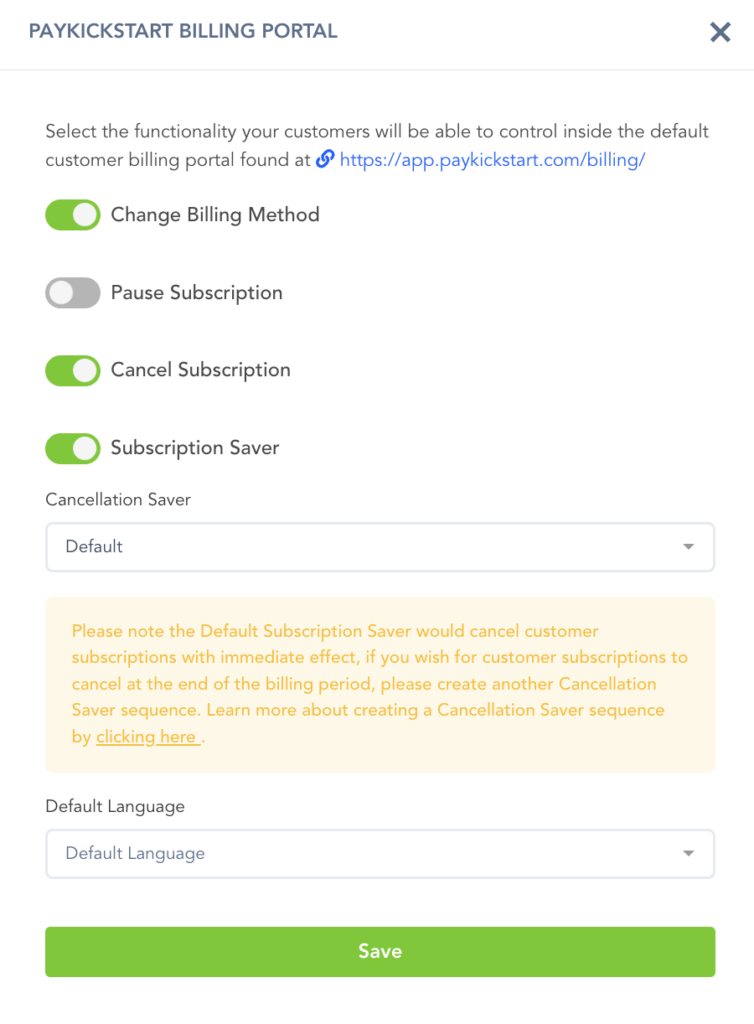
You have the option to control what actions the customer can take with your products via the global billing portal.


Pause Subscription: Allows customers to pause subscriptions on their own. See: https://support.paykickstart.com/knowledge-base/pausing-subscriptions/
Cancel Subscription: Allows the customer to cancel the subscription on their own.
Subscription Saver: Allows the vendor to offer subscription retention when a customer is trying to cancel built into the billing portal.
Vendors can either use the default cancel saver or a custom one they have set up. See: https://support.paykickstart.com/knowledge-base/cancellation-saver/
The subscription saver is currently hosted in English and German with more languages coming soon.
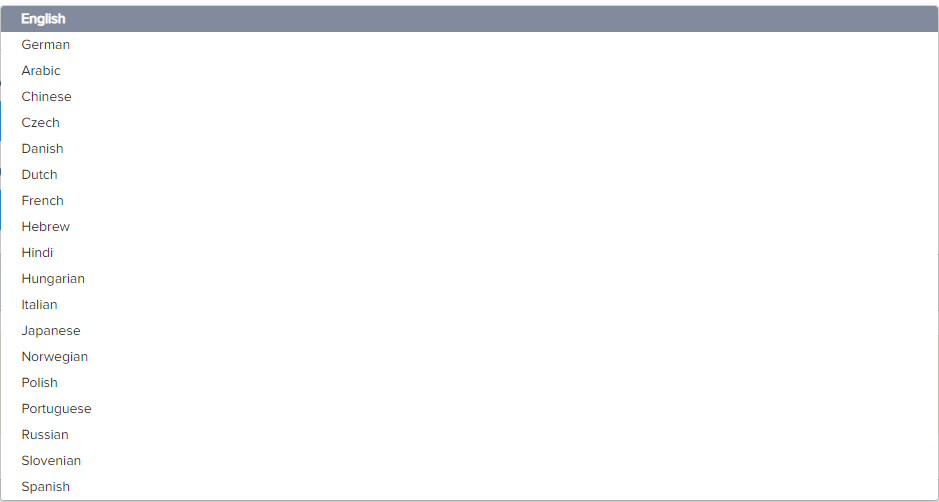
The billing portal itself can be translated into other supported languages you are using on your checkout forms and email notifications.

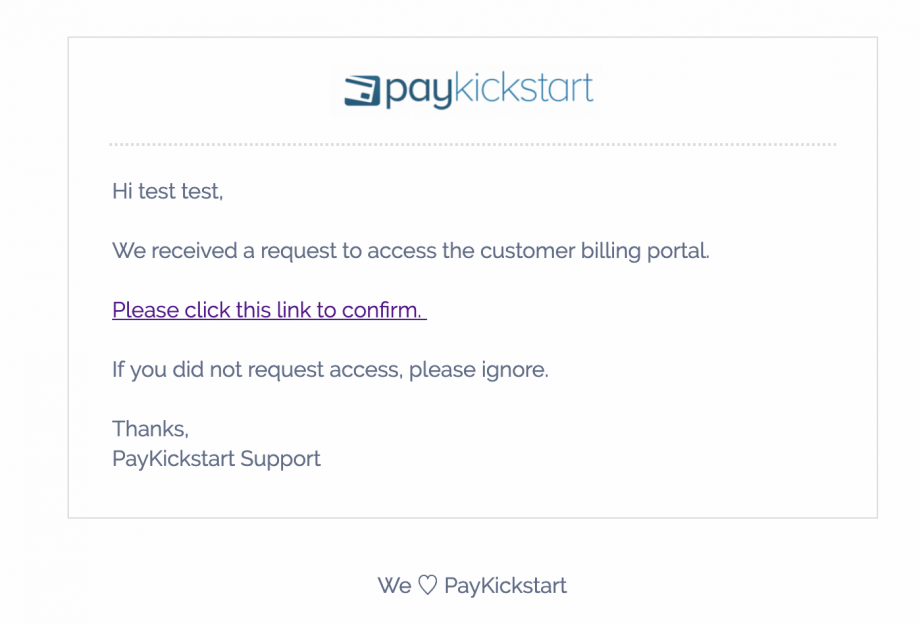
After entering the corresponding email address, the customer will receive an email from support@PayKickstart.com with a personal link to their billing section to access the information and make changes if needed.


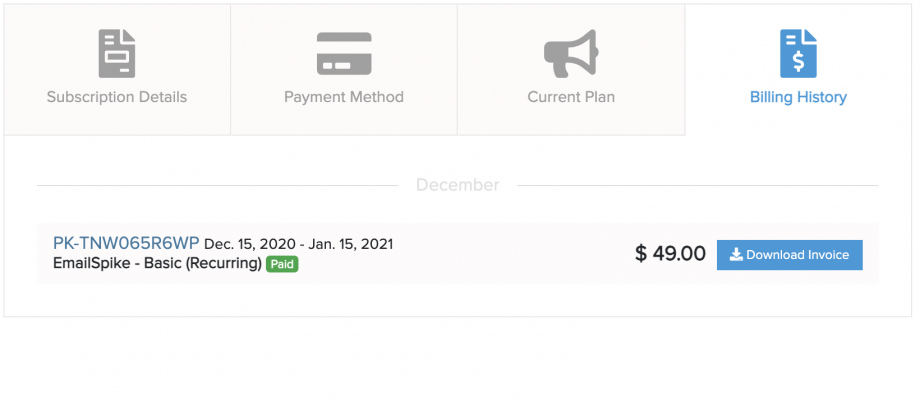
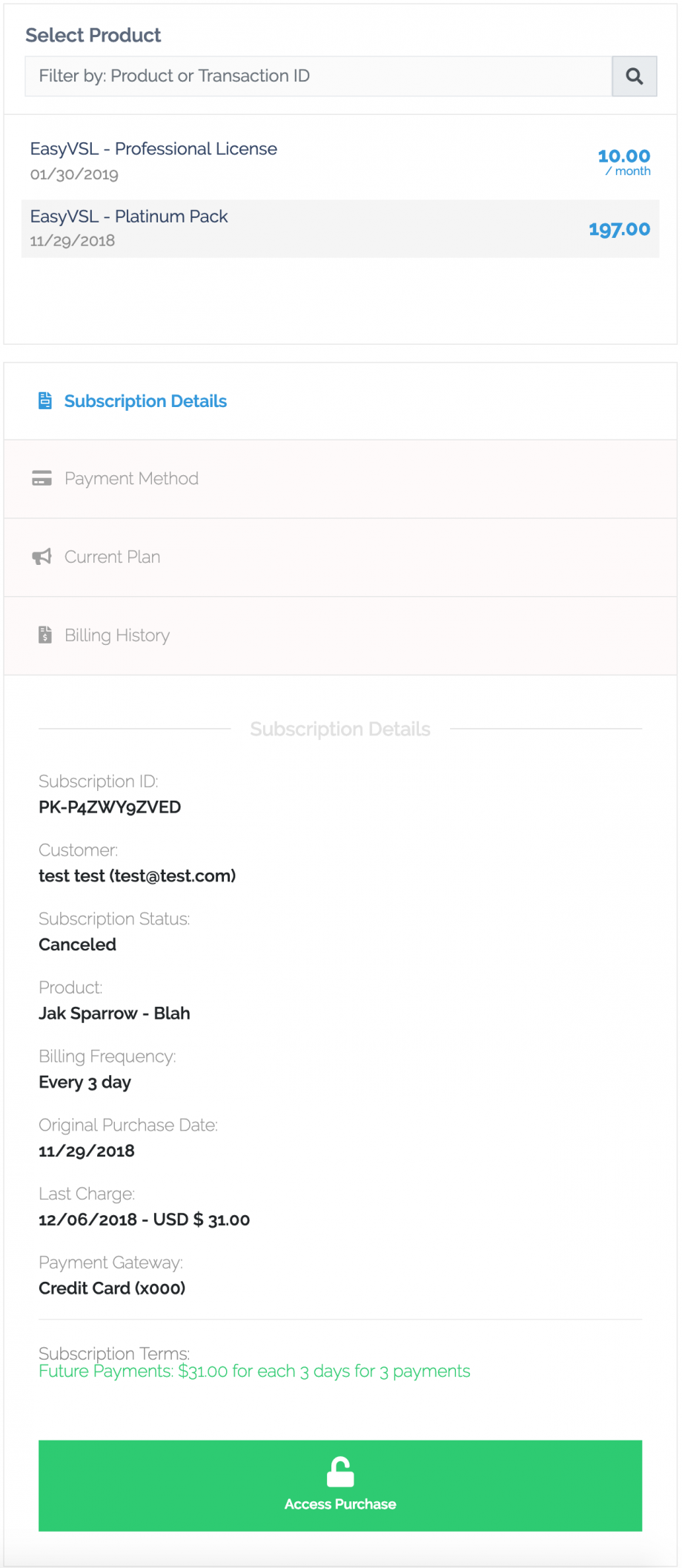
PLEASE NOTE: The PayKickstart hosted option allows customers to see all billing information, as well as download invoices and access products. If you would like a more customizable option, please see the embeddable customer portal option below.
Option 2: Embeddable Customer Billing Portal
Step 1: Go to Configure > Customer Billing Portal
Step 2: Click “NEW WIDGET” in the top right of the billing portal page.
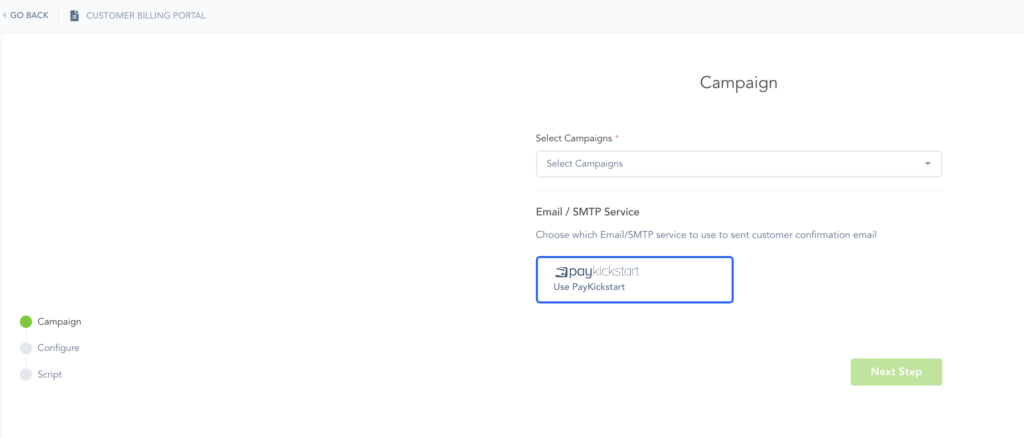
Step 3: Select the campaign(s) you would like to use the billing portal with and click next step.

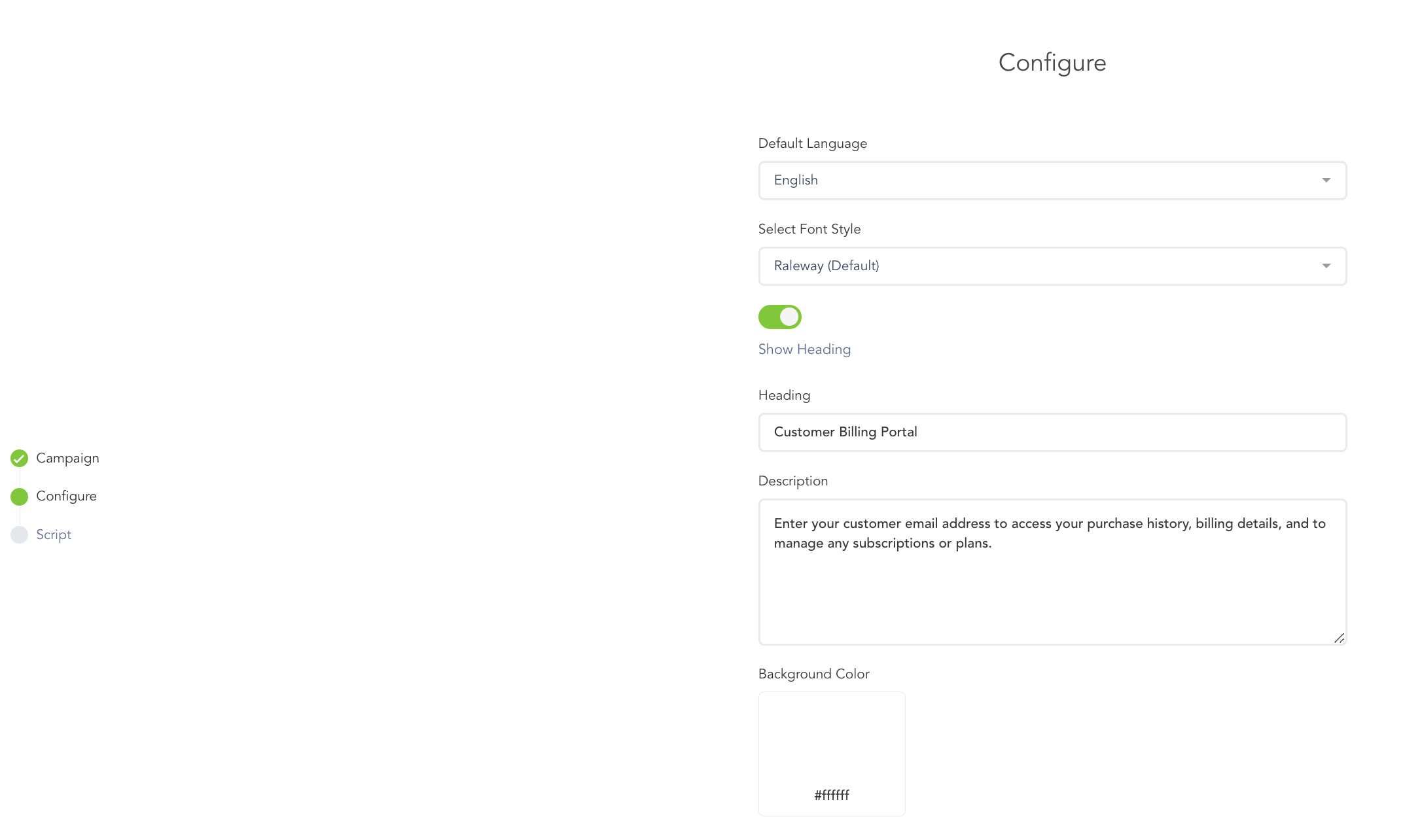
Step 4: In this step, you will set the design options for the customer portal such as:
- Font selection: Choose the font you want to use.
- Show Heading: Enable or Disable the Headline and Description
- Headline: The main title wording for your portal
- Description: The secondary wording used in the portal
- Background Color: The color you would like to set for the customer portal background.

- Custom CSS(Optional): this field would allow you to add additional CSS if you would like to further customize the portal design options. Using CSS you have the ability to change all color options needed as well as add additional styling to the embedded portal.

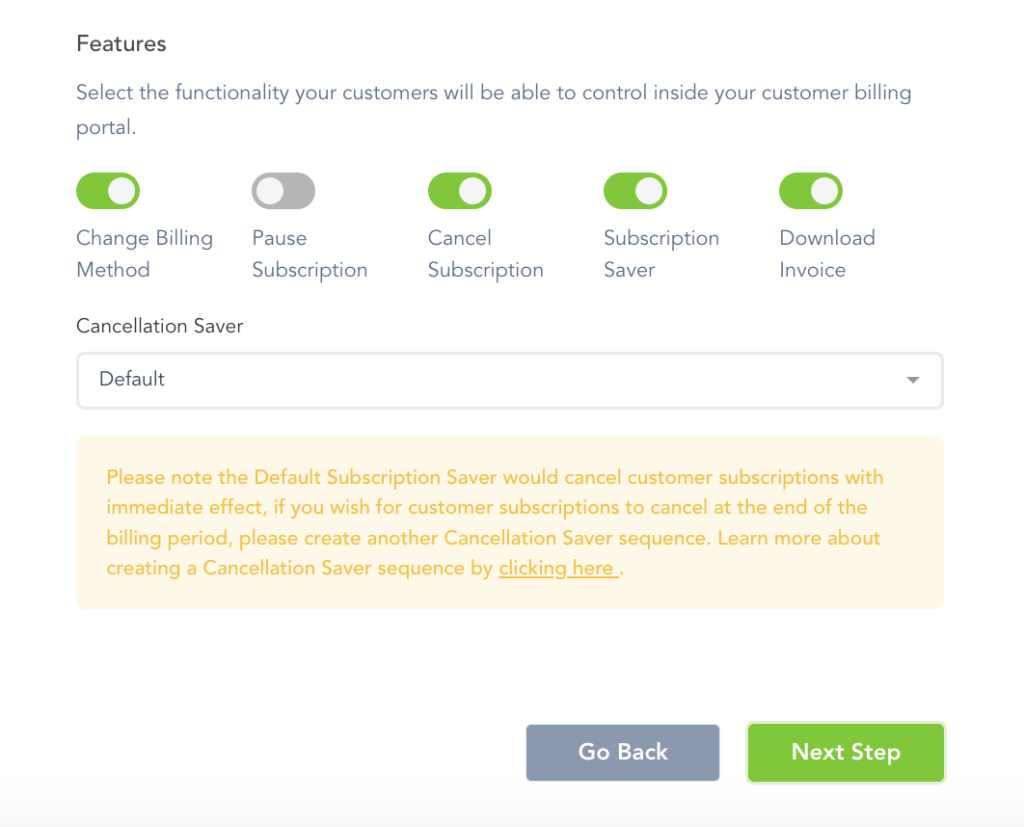
- Features:
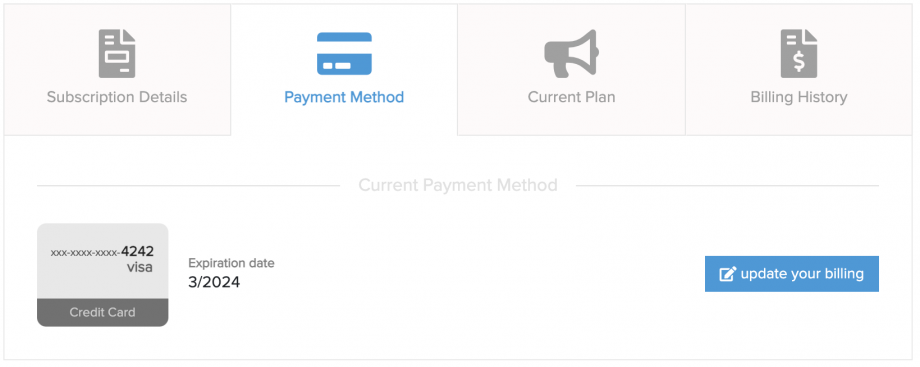
- Change Billing Method: If enabled, this will allow customers to update their billing information from the portal.
- Pause Subscription: Allows customers to pause subscriptions on their own. See: https://support.paykickstart.com/knowledge-base/pausing-subscriptions/
- Cancel Subscription: If enabled, this will allow the customer to cancel subscriptions on their own inside the portal. You also have the ability to allow the customer to choose if its an immediate cancellation, or at the end of the current billing period or both options.
- Subscription Saver: Allows the vendor to offer subscription retention when a customer is trying to cancel built into the billing portal. Vendors can either use the default cancel saver or a custom one they have set up. See: https://support.paykickstart.com/knowledge-base/cancellation-saver/
- Download Invoice: This will allow the customer to download an official invoice for the purchase transaction.

The billing portal itself can be translated into other supported languages you are using on your checkout forms and email notifications.

After editing the settings to your preferences, click “Next Step at the bottom.

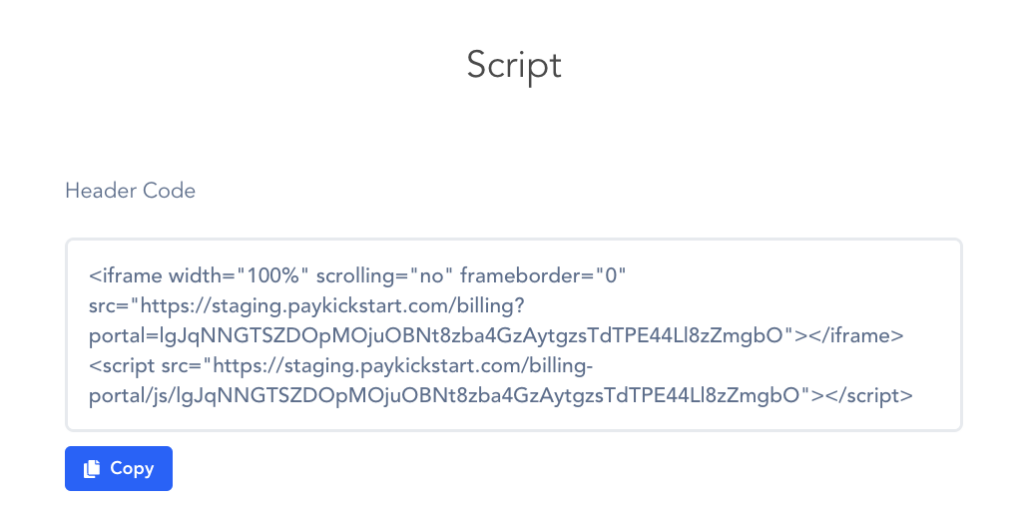
Step 5: Copy and paste the customer portal embed script in the body section of the page you want to show customers the billing portal.
NOTE: If you want to auto-login the customer, please refer to the API documentation for Customer billing

Step 6: After pasting the code on your site, save the portal settings.

Step 7(self service subscription up/downgrade and reactivation options) :
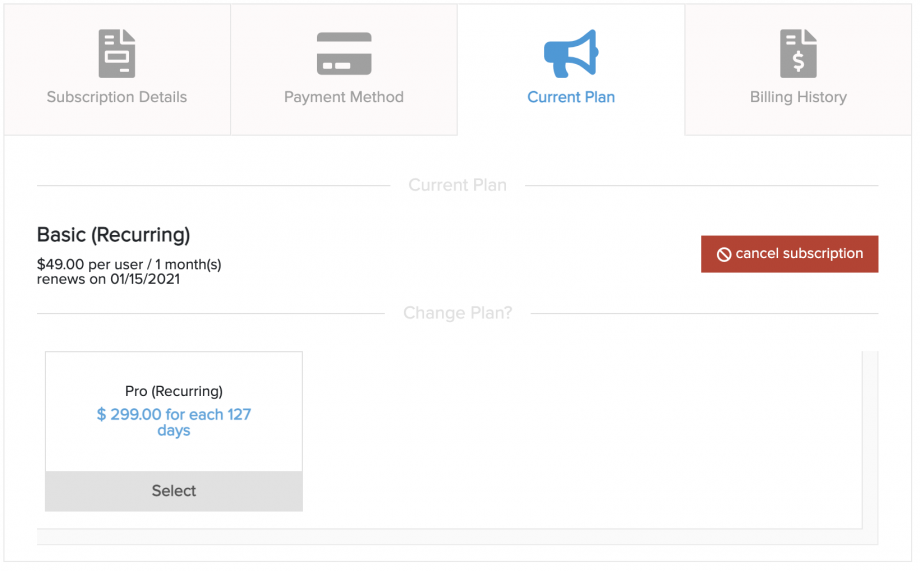
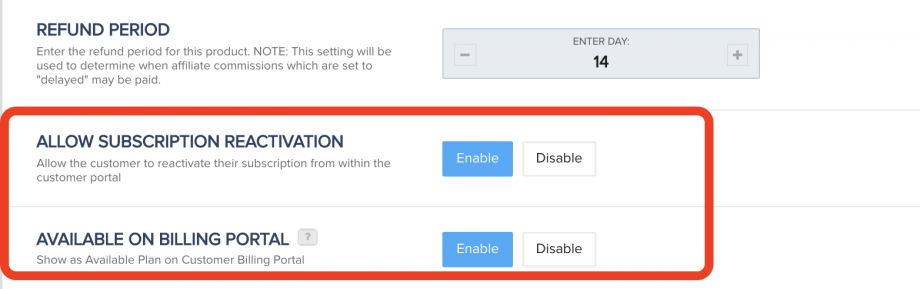
You have the ability to enable or disable specific products in a selected campaign to show in the billing portal as up/downgrade options for customers, as well as the option to allow customers to reactivate a canceled subscription on their own.
If you want to disable a specific product, go to the product settings for that product and in section 2, you can disable the product from showing as available up/downgrade options in the customer billing portal.
PLEASE NOTE: If the subscription reactivation option is not enabled for the product, customers will not be able to update billing for a canceled subscription until the vendor manually reactivates the subscription.
PLEASE NOTE: If the “available on billing portal” option is enabled it will allow customers to up/downgrade to other products in the campaign. If the customer upgrades, PK will charge the prorated amount for the new subscription on the customer’s next billing date. If the customer downgrades, then PK will apply a credit to the new subscription to be used on future billing charges until the credit is depleted.


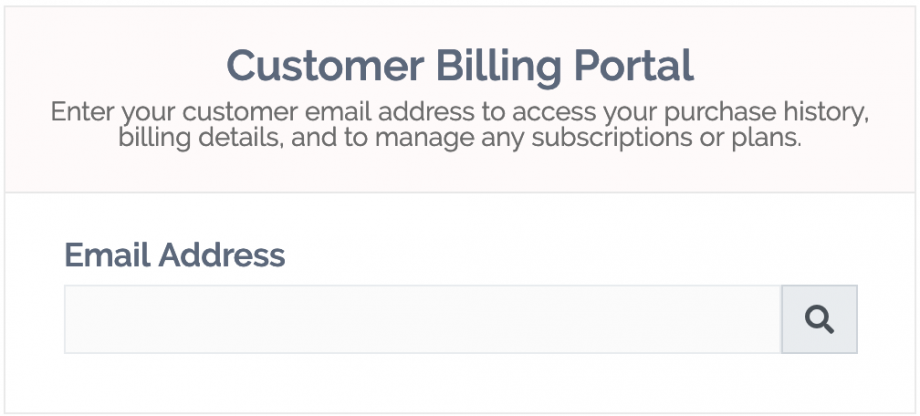
Your customers will now be able to use the embedded customer billing portal to enter their email address used to purchase and access their billing portal.
NOTE: If you want to auto-login the customer, please refer to the API documentation for Customer billing

After entering the corresponding email address, the customer will receive an email from support@PayKickstart.com with a personal code to access their billing section and make changes if needed.