We have a number of places where PayKickstart passes data to the vendor or allow you to add tracking scripts.
In terms of passing data, note that in both the thank you page and the IPN, the data is always sent as a POST (like a form submit), and is never passed through the URL (i.e. a “GET”). There’s a number of good reasons for this, including that passing data as GET variables to pages we do not control often breaks the page we’re redirecting to (e.g. many vendors use page builders and many of those expect specific URL parameters – if we send them others their system often just returns an error instead of loading the page).
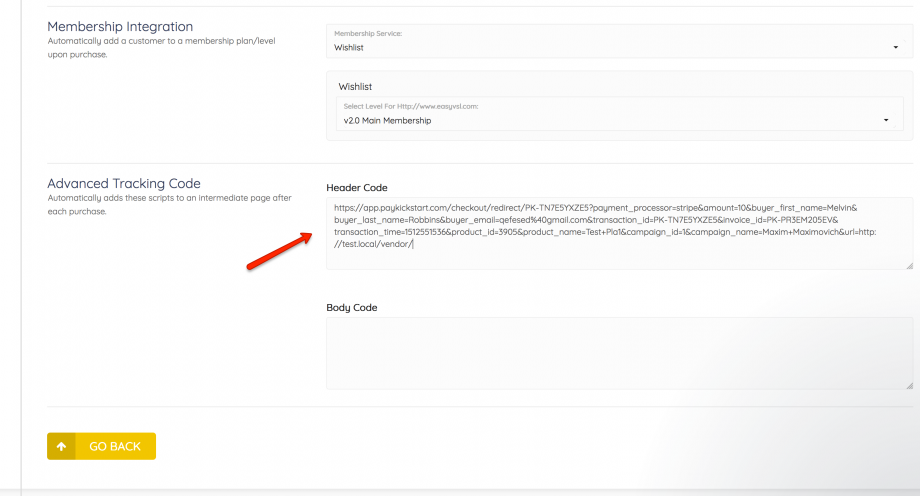
For 3rd party conversion scripts, we have an “intermediary” page which loads directly after each purchase. This is the page where you can add conversion scripts, such as the one you have for Facebook – look in the “integrations” section of your Campaigns >> Edit Product, there is a place you can add the script to the header of the page and in the body of the page.
Due to FB and ios 14 logic updates the Advanced tracking code section NO LONGER WORKS for FB purchase conversion pixel.
INSTEAD, Use PayKickstart’s native Facebook Conversion pixel API Integration: https://support.paykickstart.com/knowledge-base/facebook-conversion-api-integration/
Go to Section 3(integrations)

Some purchase data is available to be used by your script on this page, so if you add your script to that page you can grab the available data and use inside your script.
Following is the list of available data as Javascript variables:
| Payment Processor: | _pk_obj.payment_processor |
| Order Total Amount: | _pk_obj.amount |
| Tax Amount: | _pk_obj.tax_amount |
| Buyer First Name: | _pk_obj.buyer_first_name |
| Buyer Last Name: | _pk_obj.buyer_last_name |
| Buyer Email: | _pk_obj.buyer_email |
| Transaction ID | _pk_obj.transaction_id |
| Invoice ID: | _pk_obj.invoice_id |
| Transaction Time: | _pk_obj.transaction_time |
| Product ID: | _pk_obj.product_id |
| Product Name: | _pk_obj.product_name |
| Campaign ID: | _pk_obj.campaign_id |
| Campaign Name: | _pk_obj.campaign_name |
| Custom Fields: | _pk_obj.custom_{name} replace {name} with the custom field’s name |
| Customer ID: | _pk_obj.customer_id |
| Funnel ID: | _pk_obj_funnel_id |
| Funnel Name: | _pk_obj_funnel_name |
For 3rd party JS scripts you would add these variables inside the <script> </script> tags.
The below fields will only be present in the case where an order bump is enabled and was also purchased. The fields will be available as part of the parent product’s data on the intermediate page (add conversion pixels to the parent product to track the bump).
| Order Bump Amount: | _pk_obj.bump_amount |
| Order Bump Transaction ID | _pk_obj.bump_transaction_id |
| Order Bump Product ID: | _pk_obj.bump_product_id |
| Order Bump Product Name: | _pk_obj.bump_product_name |
| Order Bump Campaign ID: | _pk_obj.bump_campaign_id |
| Order Bump Campaign Name: | _pk_obj.bump_campaign_name |
For 3rd party JS scripts you would add these variables inside the <script> </script> tags.
<script>window.onload=function() { return true; };</script>You would want to remove this test code snippet after testing.
<script>
window.onload = function() { return true; }
setTimeout(function(){
var url = new URL(window.location);
window.top.location = atob(url.searchParams.get("url"));
}, 5000);
</script>