You are able to add custom CSS, javascript and 3rd party tracking scripts to any PayKickstart product checkout page, popup widget and form embed.
You can add CSS to the default location or the override locations by following the instructions below.
Default Location: Checkout pages, Embed and Pop-Up Checkouts.
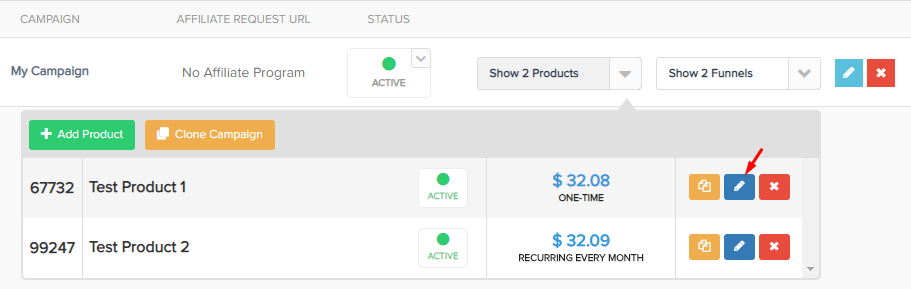
In the Campaigns >> Products (edit product settings).

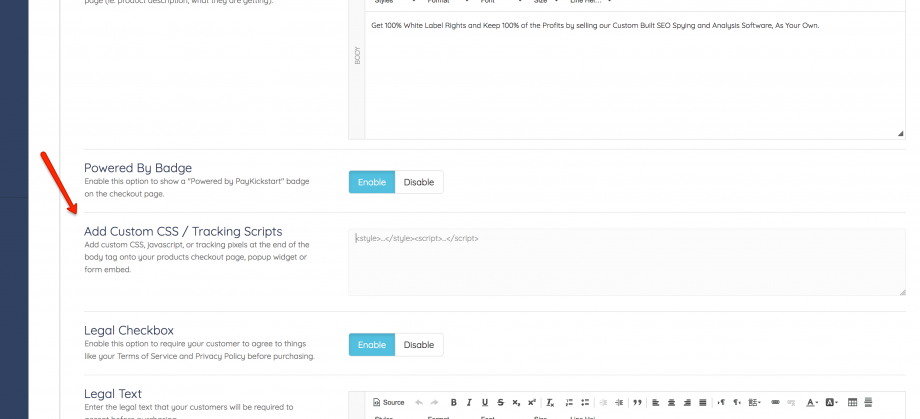
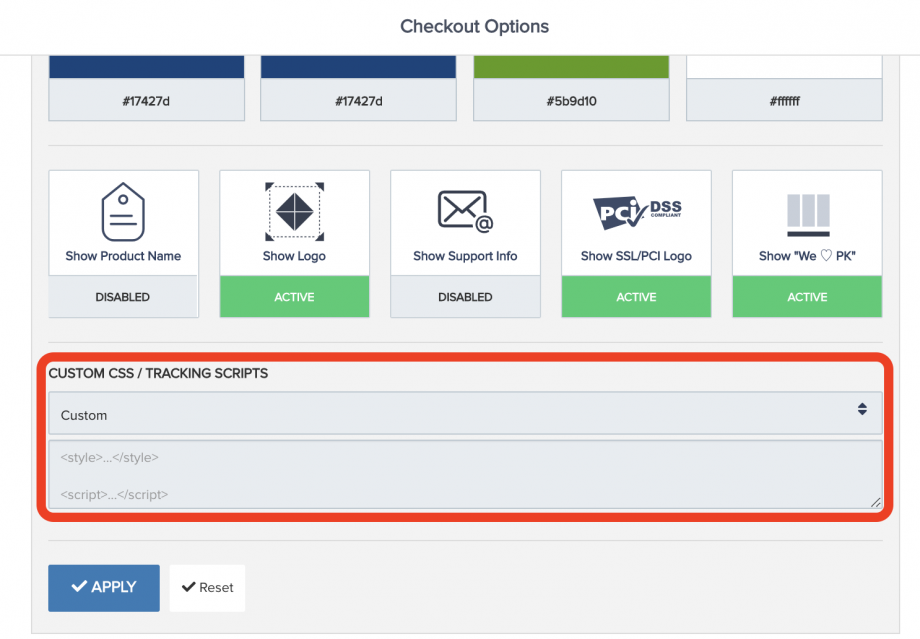
Go to step 2 (Checkout Settings) and you will see a spot that says “Add Custom CSS / Tracking Scripts“.
You can add your CSS, Javascript or tracking pixel in the default location here.

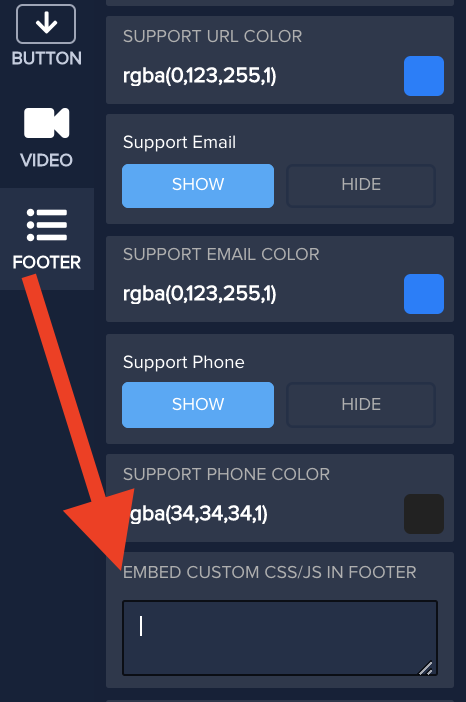
The other place you can add additional code/scripts is inside of the Checkout Template Editor(Product settings section 2) under “Footer“.
We only recommend adding the code/script in the footer if it is required to be in the footer.

Secondary Override Location: Embed and Pop-up checkouts
Embed Forms: If you would like to use a custom CSS override with a specific embed form you have the option.
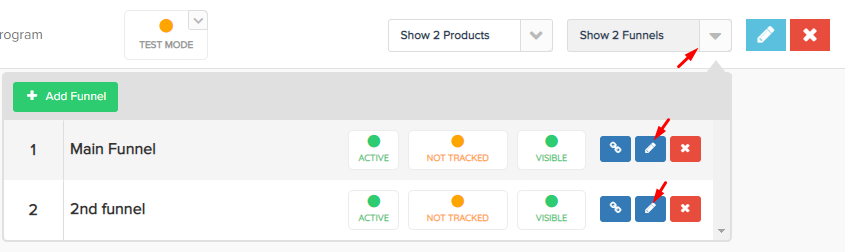
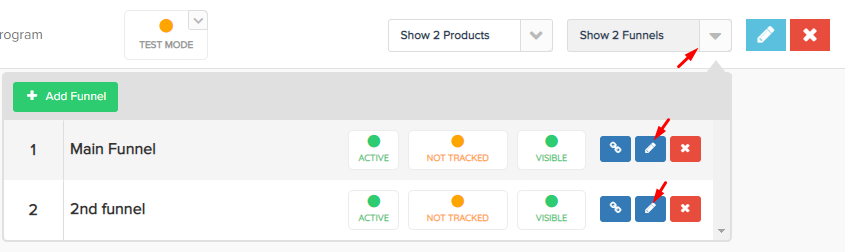
- Go to the Campaigns section and choose to edit the specific Funnel related to your Embed form

- Inside the sales funnel, access the specific product you are using as an embed form and click the checkout options button to access the embed form settings.
- In step 2 of the embed form you can select to use the default product CSS, disable CSS or use custom CSS for the specific embed.
- If you enable the “custom” option a new field will appear to add your custom CSS.

- After adding the custom CSS, click apply to save the changes to the embed form.
Your CSS changes will now be saved and visible on the specific embed form.
Pop-Up Forms: If you would like to use a custom CSS override with a specific pop-up form you have the option.
- Go to the Campaigns section and choose to edit the specific Funnel related to your Pop-up form

- Inside the sales funnel, access the specific product you are using as a pop-up form and click the checkout options button to access the pop-up form settings.
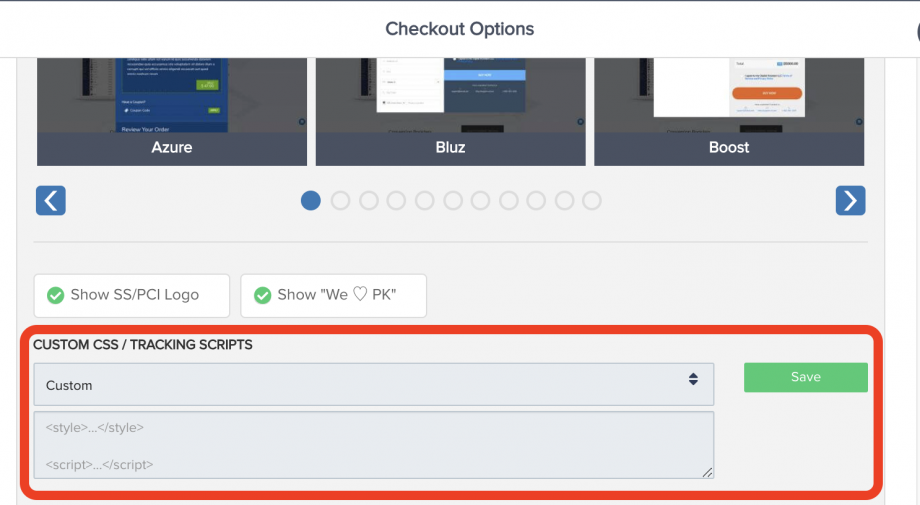
- In step 1 of the pop-up form settings you can select to use the default product CSS, disable CSS or use custom CSS for the specific pop-up embed.
- If you enable the “custom” option a new field will appear to add your custom CSS.

- After adding the custom CSS, click to save the changes to the pop-up form.
Your CSS changes will now be saved and visible on the specific pop-up form.
