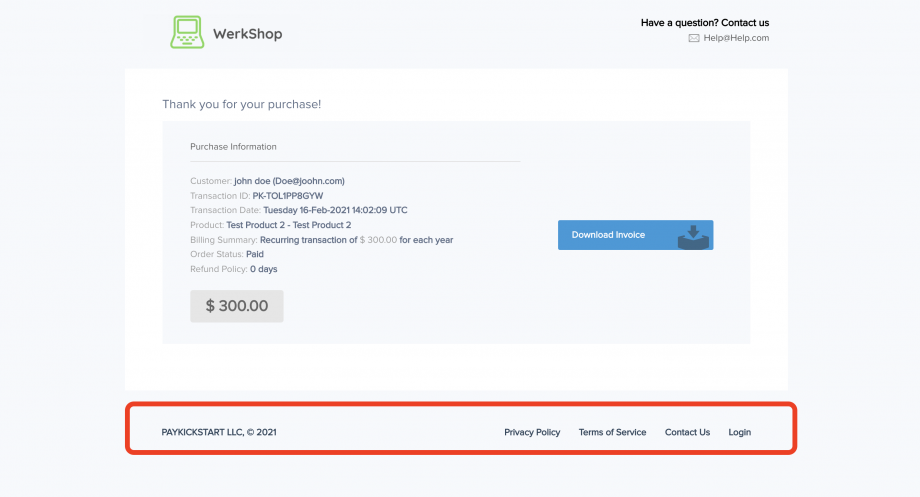
Vendors using the default PK thank you pages can use the following CSS code to hide the PK footer on the thank you page if needed.

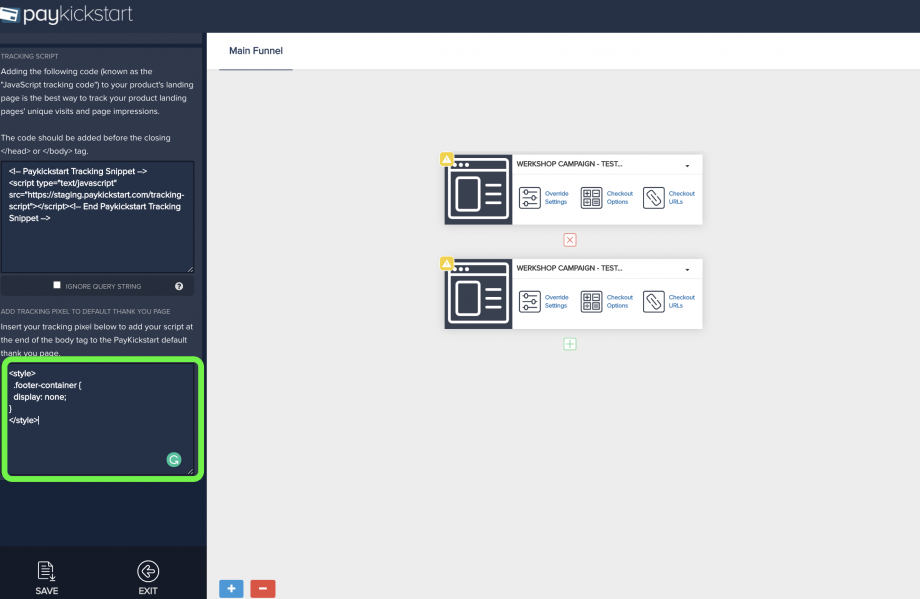
Go to the related sales funnel.
Ensure the default thank you page is enabled.
Add the following CSS code to the “Tracking Pixel “section of the funnel.
<style>
.footer-container {
display: none;
}
</style>

Once added, the PK footer will be hidden on the default thank you page for your customers.
