Vendors have the ability to change the browser favicon for each specific product for additional custom branding.
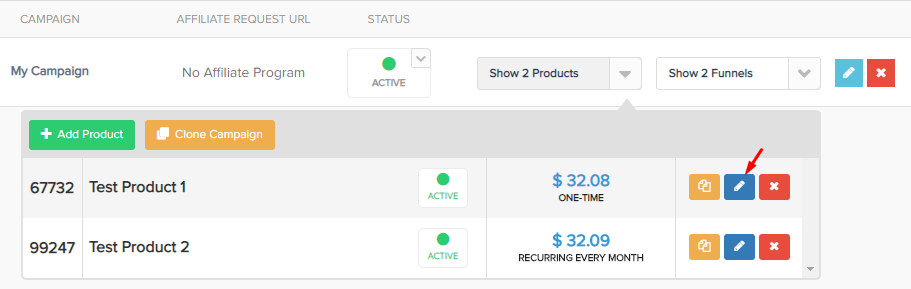
Step 1: Access the product’s settings for the specific product you want to add the favicon.

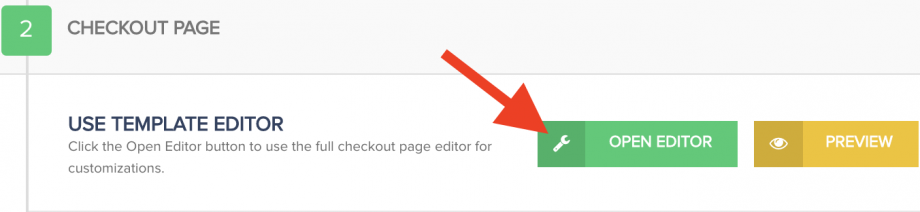
Step 2: Once in the product settings, locate section 2(checkout page) and open the “template editor”

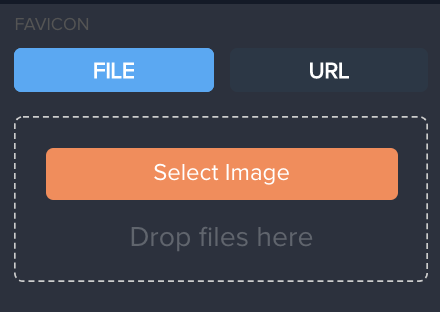
Step 3: Inside the template editor, use the favicon options on the left side of the editor to upload the favicon.

Step 4: after adding the favicon, save your changes in the top right and the favicon will now reflect on your checkout pages.